웹 사이트를 이용하는 사용자들이 가장 원하는 것은 사이트가 오류없이 빠르게 로딩되어 원하는 정보를 확인하는 것이다. 오류가 없기 위해서는 개발 품질의 향상과 다양한 사용자 환경에 대한 이해가 필요하다. 빠른 로딩을 위해서는 무거운 컨텐츠에 대하여 네트워크가 불안정한 사용자에게도 원활하게 로딩될 수 있도록 조치가 필요하다.
Google 권장 지침은 모바일 네트워크에서 1초 내에 페이이지 로딩이다.
1초는 네트워크 오버헤드(DNS Lookup & TCP handshake, TLS connection 등) 300ms를 제외하면 700ms가 우리에게 주어진 시간이다. 700ms 내에 서버의 응답을 렌더링하고 클라이언트 코드를 실행하고 브라우저에 UI를 렌더링해야 한다.

여전히 ATF(Above the fold) 를 사용해야하는 이유다.
ATF(Above the fold) 기법
- 접힌 부분 위에는(상단에) 중요한 컨텐츠를 배치한다.
- 2006년 (Jakob Nielsen) 사이트 방문자의 77%가 스크롤을 하지 않는다.
- 2015년 (NNgroup by Amy Schade) 여전히 스크롤 아래부분에 대한 관심이 많이 떨어진다. "The Fold Manifesto: Why the Page Fold Still Matters"
- (BlogHer, FoodieFlogRoll 광고회사) 상단 영역은 크기는 768px or 1000px 로 정의
- "Life Below 600px | Paddy Donnelly". Iampaddy.com.
- "Blasting the Myth of the Fold « Boxes and Arrows - Milissa Tarquini (2007-07-24).". Boxesandarrows.com
- "10 Useful Usability Findings and Guidelines | Smashing UX Design Fadeyev, Dmitry (2009-09-24)". Uxdesign.smashingmagazine.com
- "The Fold Manifesto: Why the Page Fold Still Matters
그럼 페이지 로딩은 어떻게 관리할 것인가.
비 개발자 입장에서 유용한 Google 툴을 이용할 수 있다.
Google 에서 제공하는 테스트 결과는 Chrome 사용자 환경(CrUX) 보고서의 데이터를 기반으로 분석해서 알려준다. Chrome 사용자가 실제 조건에서 이용하는 인기 웹페이지에 대한 주요 사용자 환경 통게의 공개 데이터 세트로 구글 데이터 스튜디오로 직접 데이터를 핸들링 할 수도있다.
Chrome User Experience Report | Chrome UX Report | Google Developers
Obtain user experience metrics for how real-world Chrome users experience popular destinations on the web.
developers.google.com
간단하게 체크는 1, 2번
상세하게 테스는 3번을 선택
1. PSI (PageSpeed Insights, 링크)
PageSpeed Insights
모든 기기에서 웹페이지 속도를 개선해 보세요. PageSpeed Insights 서버에서 페이지 분석 중
developers.google.com
사이트에 접속하여 웹 페이지 URL을 입력하면 자동으로 분석을 진행한다.

결과는 쉽게 조치할 수 있는 추천 항목이 제시된다.

2. Think with Google 사이트 테스트 (링크)
모바일 사이트 속도 비교
www.thinkwithgoogle.com
사이트에 접속하여 웹 페이지 URL을 입력하면 자동으로 분석을 진행한다.
결과는 속도와 등급으로 표시된다.

최적화 방법은 구글 가이드와 비슷하게 제시된다.
(=> 최적화 방법 확인하기)
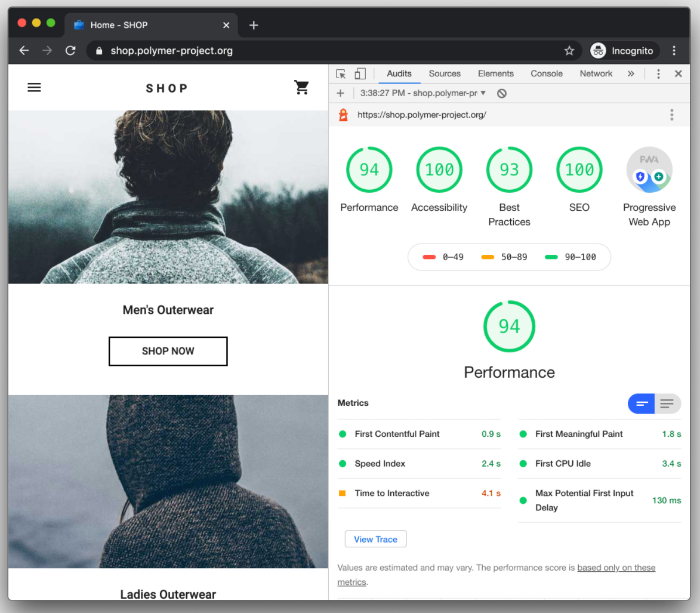
3. Lighthouse
Lighthouse | Tools for Web Developers | Google Developers
Learn how to set up Lighthouse to audit your web apps.
developers.google.com
웹 품질 개선을 위한 오픈소스 자동화 도구 이다. Chrome 개발자 환경에서 사용할 수 있어 유용하다.
첫번째의 PageSpeed Insights 의 분석에 사용되고 있다.

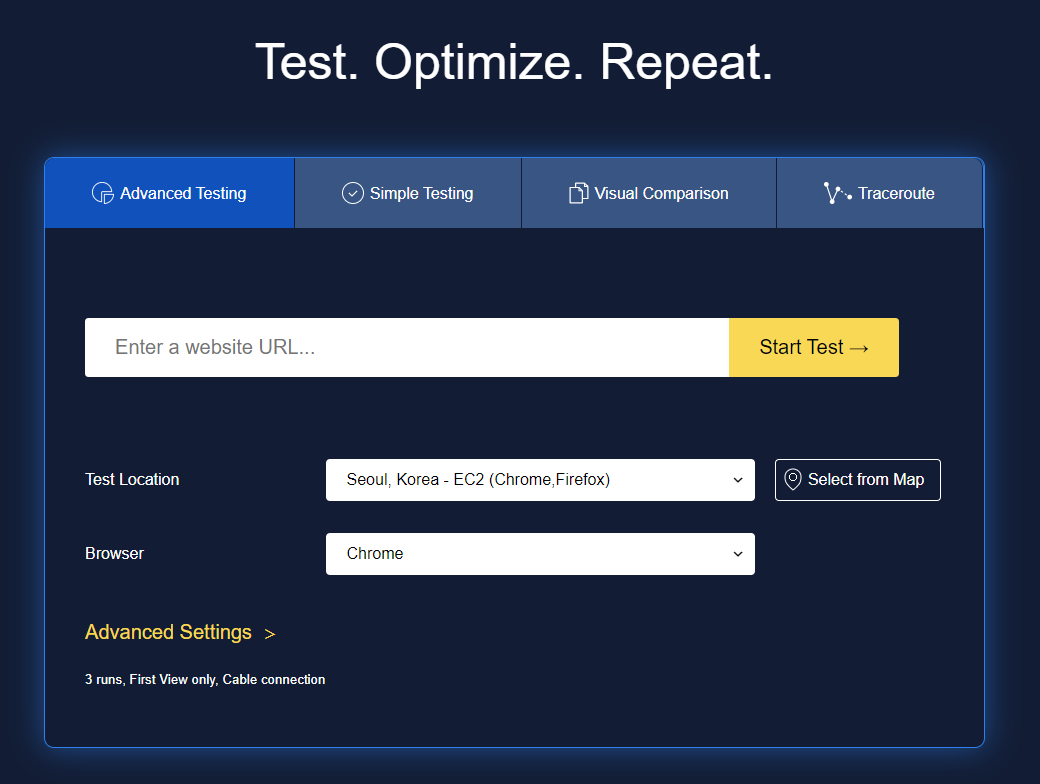
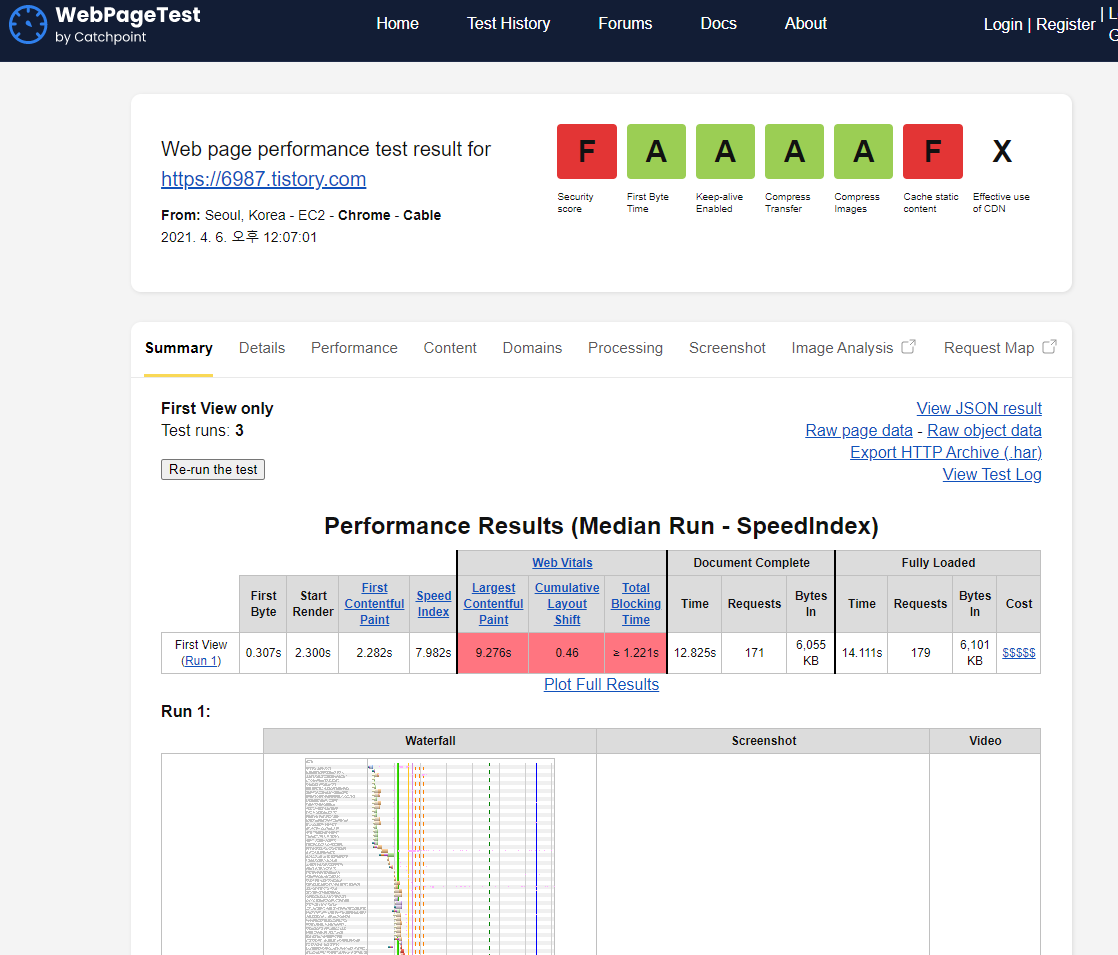
4. WebPageTest ORG
WebPageTest - Website Performance and Optimization Test
Select Test Location Moto G (gen 4)Moto G (gen 6)Moto G (gen 1)Moto E (gen 1)iPhone 8 (iOS 14)iPhone 7+ (iOS 14)iPhone 6 (iOS 12)iPhone 5c (iOS 10.3)iPad 2017 (iOS 14)iPad Mini 2 (iOS 12)Dulles, VA USA (Desktop, Android, iOS)Dulles, VA - Thinkpad T430 (Chr
www.webpagetest.org
간단한 속도 테스트보다 상세한 테스트가 가능하다.
- Test Location : 모바일 또는 서버를 선택하고 지도에서 위치를 고를 수 있다.
- Browser : 테스트할 브라우저를 선택한다.

테스트 리포트는 상세하게 제공된다. 리포트 로고를 보면 퍼팩토모바일을 통해 테스트 결과를 제공하는 듯 하다.


5. 기타
GTmetrix : 로그인 하지 않으면 캐나다 서버로부터 테스트 진행
GTmetrix | Website Performance Testing and Monitoring
734,481,996 pages analyzed so far Join thousands of people and companies around the world committed to making the web consistently fast.
gtmetrix.com
Pigndom : 테스트할 대륙 거점을 선택하여 테스트 가능
Pingdom Website Speed Test
We built this Website Speed Test to help you analyze your website load speed. The test is designed to help make your site faster by identifying what about a webpage is fast, slow, too big, and so on.
tools.pingdom.com
웹 사이트 1초 이내 렌더링하기
개요, 구글은 모바일 네트워크에서 1초 내에 페이지를 렌더링하도록 권장하고 있다. 렌더링 시간이 1초 이상 지연되면 사용자의 흐름이 끊겨 사용환경이 저하된다고 한다. 그래서 우리는 전체
4524.tistory.com

댓글